【初級】情報が伝わるバナーを作るためのPhotoshop小技のTips

ユーザーにとって情報や商材への最初の入り口となるバナーは、情報をすぐに読み取れる必要があります。でも必要な要素を並べるうちに文字やメインモチーフが沈んでしまうことがありませんか?
そんなちょっと困ったときに使えるバナー作りのTipsをご紹介します。

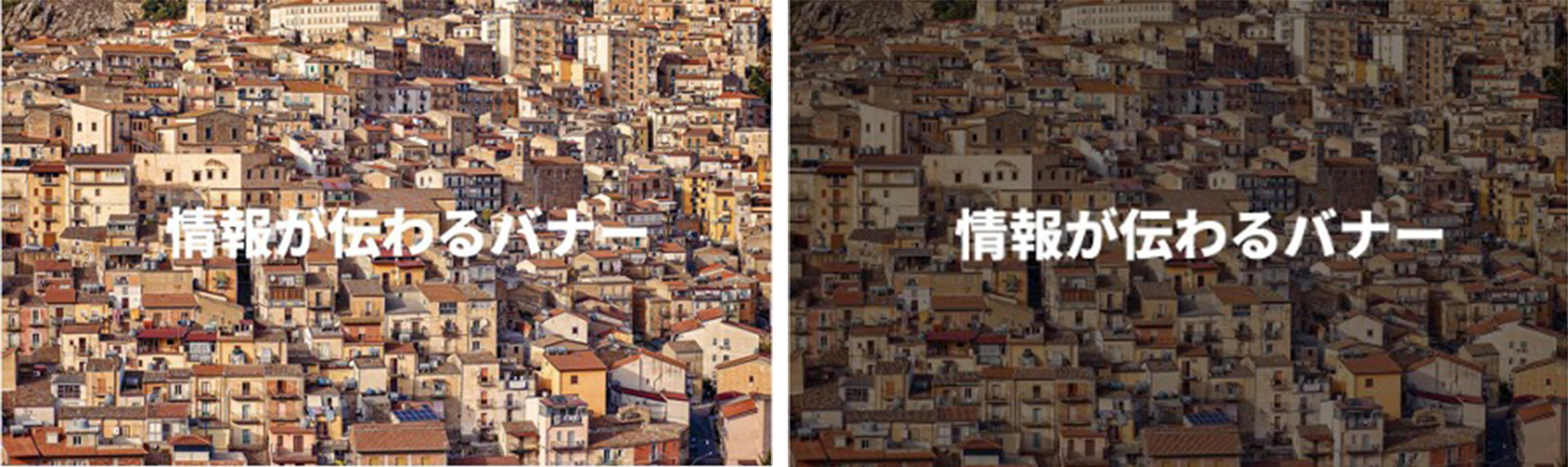
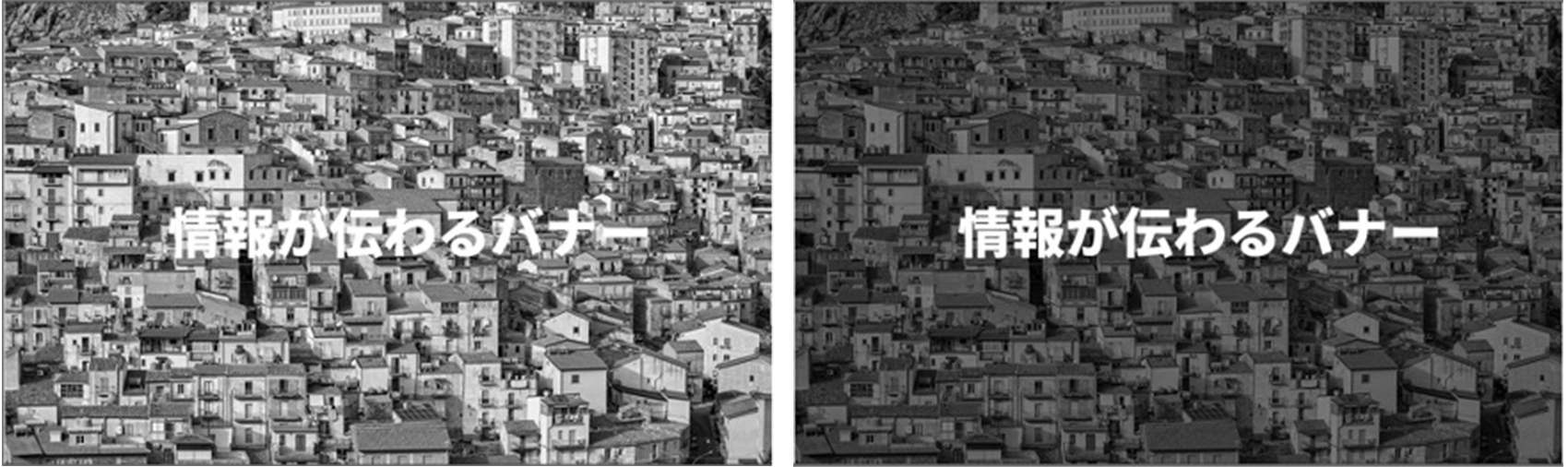
この2枚の「情報が伝わるバナー」の文字は、位置、サイズ、色共に全く同じものです。ですが全く見え方が異なります。
つまり必要な情報をはっきり見せるには情報そのものではなく、情報とその他の関係性が大切になってきます。
これは普段からバナーを作っている人は既にご存知の人も多いでしょう。
では左では文字がよく見えないのはなぜでしょうか。
「背景がごちゃごちゃしている」と一言で言ってしまえばその通りです。
でも柄があるデザインや細かいデザインの背景が必ずしも同じ文字を重ねたときに見えにくいわけではありません。
バナーで見せたい情報は、まず目に止まる必要があります。左のバナーは、まず背景が目に入ってきます。この理由は遠近法と同じです。

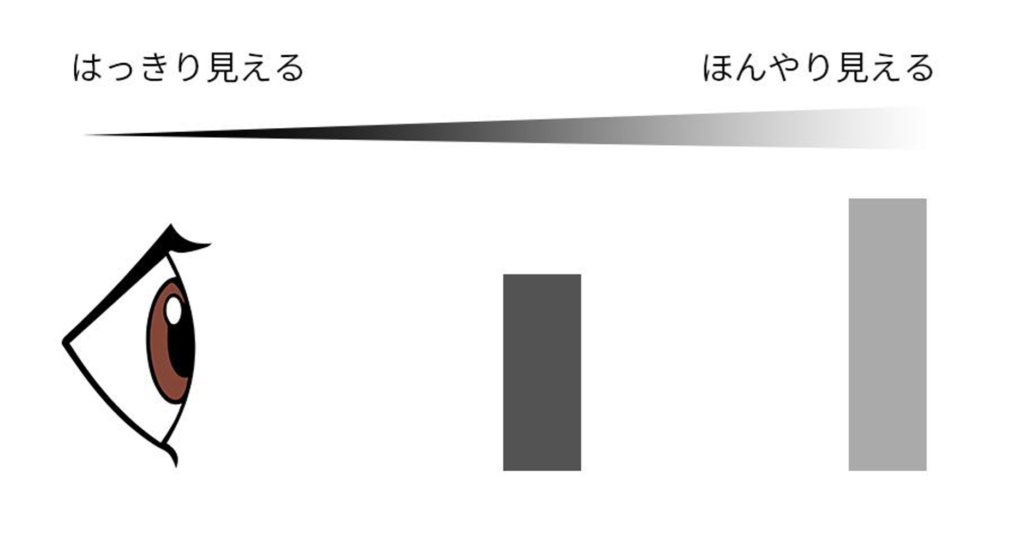
人間の目の見えるしくみは対象に光が当たり、反射した光が目に届くことでその対象が見えるというものです。
そのため、目からの距離が近い対象はコントラストが強くはっきりと見え、遠い対象はコントラストが下がります。
左のバナーが見え辛いのは、本来遠く見えるべき背景のコントラストが強いため、情報と同等または近く見えてしまうのが一因です。
つまり左のバナーは背景の素材が適していないのではなく、背景のコントラストを下げる必要があるとわかります。
コントラストでわかりやすいのは明度です。例えば左のバナーは背景の明度を全体的に下げることによって、背景のコントラストを抑えられます。

実際にやってみると、情報の見え方が変わることがよくわかります。
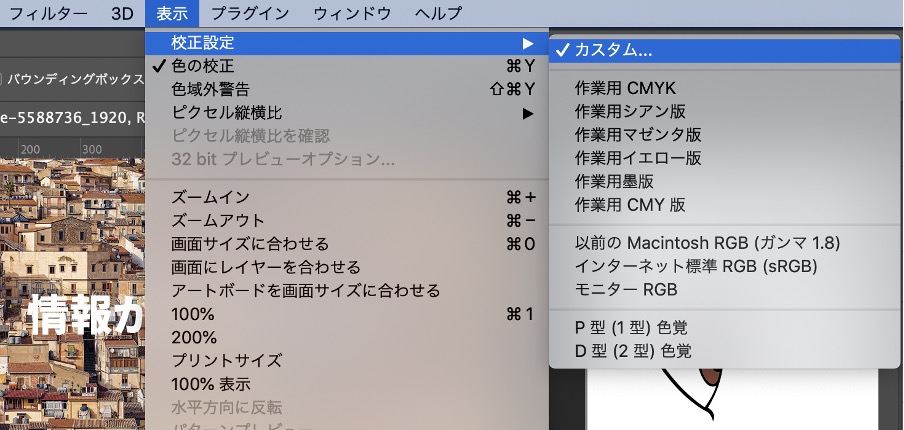
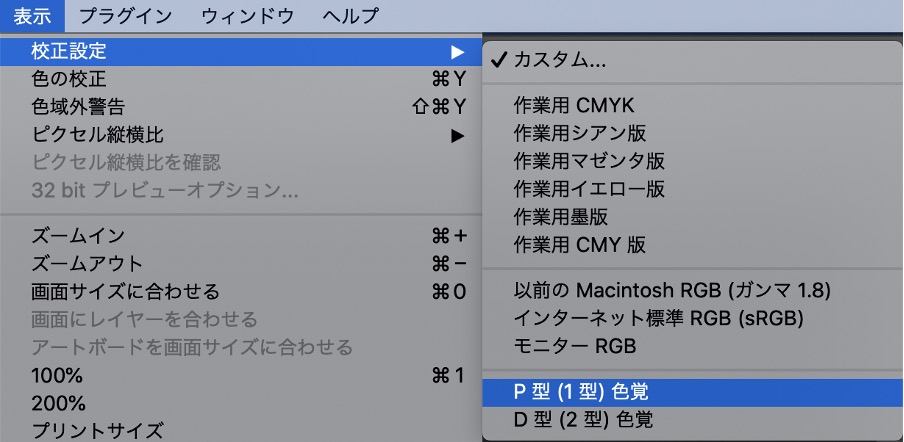
背景がカラフルな場合、モノクロでチェックすることで、見えやすいかどうか、確認できます。Photoshopでは【表示】→【校正設定】で校正のビューが確認できます。

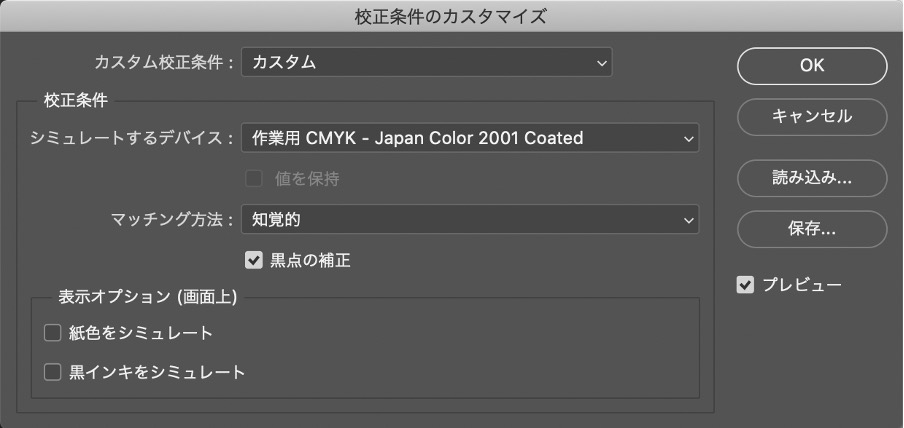
【カスタム…】を選ぶと次のような画面が出てきます。

ここで、シミュレートするデバイスから【作業用グレー】を選択すると、モノクロの場合、どう見えるかが確認できます。

モノクロにするとより、情報の見え方がどう違うかわかりやすくなりますが、これはビジュアルの情報から色の要素を消したため、明度とコントラストのみを確認しやすくなる方法です。
また、明度は画面全体の要素としても重要で、明暗の比率がデザインには大きな影響を及ぼします。
モノクロの状態でもはっきり見えるデザインはユニバーサルデザインを取り入れる場合にも役立ちます。色がない状態というのは全色盲の方が目にする世界でもあります。
Photoshop校正機能でモノクロにしても、実際に生成されるファイルにはカラー情報が残ったままです。
そのため、校正機能を使えば、様々な条件下でどう見えるか確認でき、Photoshopでは標準で色覚異常の人の見え方を確認できる校正設定がついています。

先天性の色覚のタイプはいくつかありますが、Photoshopの校正で確認できるのはP型とD型です。P型は赤を感じる力が弱く、D型は緑を感じる力が弱い型です。

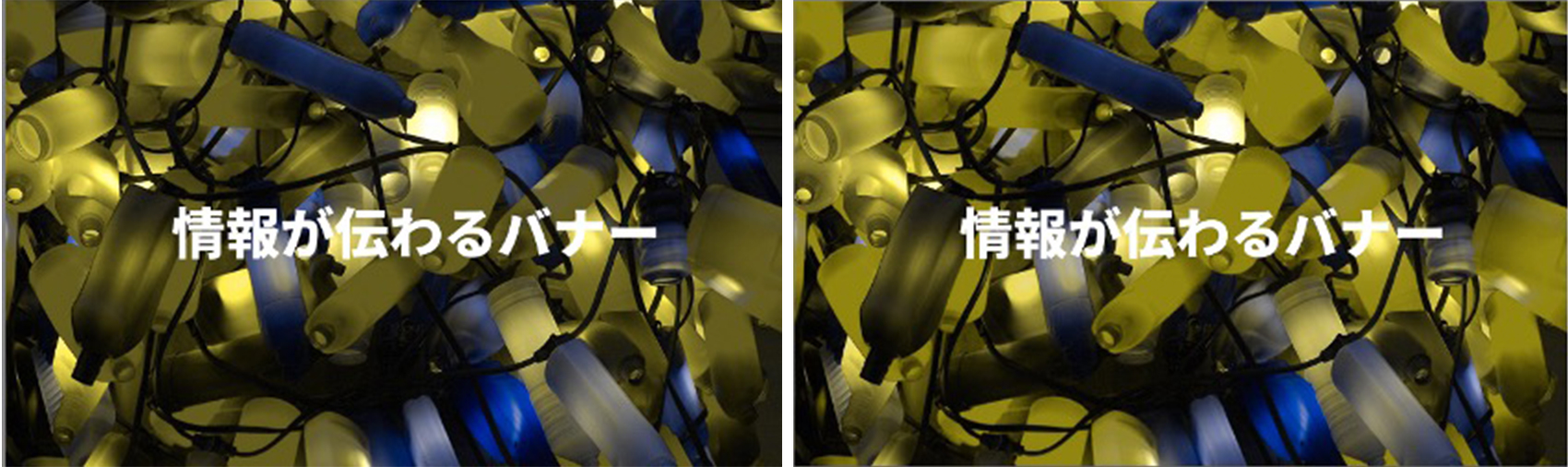
例えばこのようなカラフルなバナーは、以下のように見えます。

このように見え方がまるで違います。
ユニバーサルデザインを意識したバナーの場合はこういったチェックが不可欠であり、ユニバーサルデザインを考慮したものは一般的に、通常の視覚でも情報が見えやすくなっています。
つまり、伝えたいことを伝えるバナーを作るには、まず要素を分解し、意図を認識しやすい構成が必要です。

例えばこのバナーだとアイコン、キャッチコピー、背景の3つの要素で成り立っています。
アイコンも情報と同様、見えやすくする場合、明度や色彩をキャッチコピーと近いものを選べば、このように見えやすくなります。
ではPhotoshopではどんな方法で情報を浮かせることができるのでしょうか?

前でも紹介しましたが、背景の明度や彩度を下げる方法です。
背景の明度を調整する方法は2つありますが、今回は後に編集がしやすい方法をご紹介します。
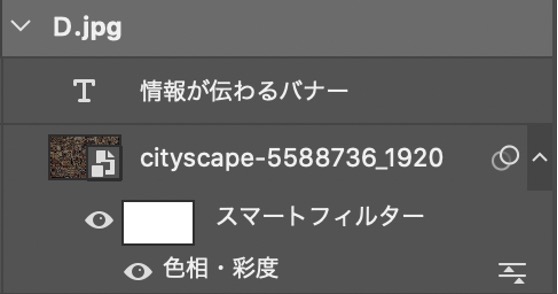
1.明度を変えたいレイヤーをスマートオブジェクトに変換。

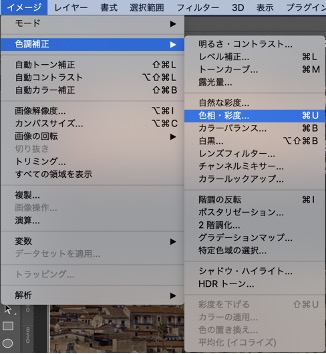
2.スマートオブジェクトに【色相・彩度】を適用。

元のレイヤーをスマートオブジェクトにして調整レイヤーを使う方法は、元のデータ情報を残したまま、フィルターを適用できるため、イメージと違うときにも調整しやすい方法です。
デザイナーの間では当たり前のように使われている言葉が座布団です。
これは本当の座布団の話ではなく、情報を見えやすくするために下地を敷くことで、文字を見えやすくする方法です。


1.ツールから【長方形ツール】を選択。
2.背景と文字の間に長方形を描く。
3.文字を浮かせるような色を選択して完了です。
この座布団は不透明度が100%ですが、透明感を出しても背景のコントラストを下げることになるため、文字は見えやすくなります。

当然、透明度が上がれば前の座布団の影響は少なくなります。実際に置いて調整してみましょう。
情報と背景の境界線をしっかり引くことで分離させる方法です。
線の太さはバランスを見ながら設定します。線を主張する太さで入れることで、情報と背景がはっきりと別物として視界に入ってきます。


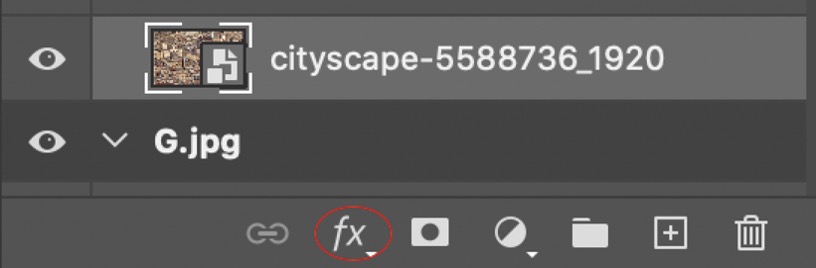
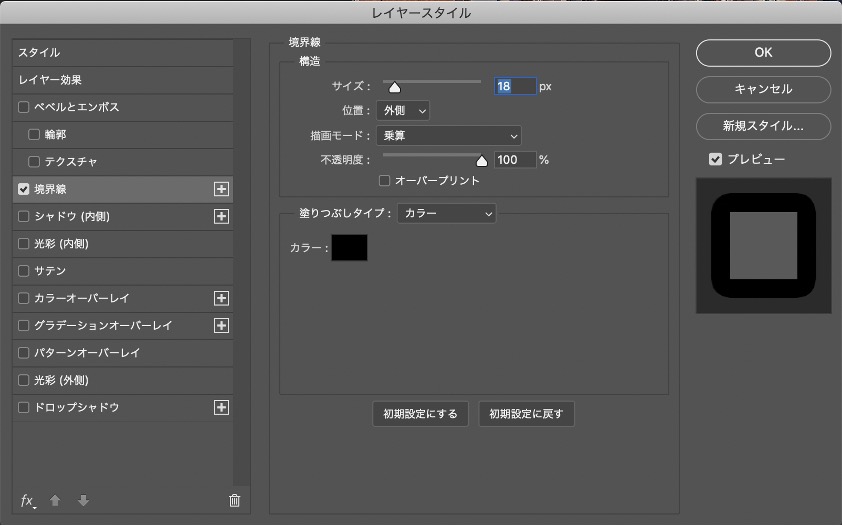
1.情報のレイヤーを選択し、レイヤーウィンドウ下にある【レイヤースタイルを追加】→【境界線…】を選ぶ。

2.情報の色と明度差が大きい色を選択し、位置を外側に設定。任意の太さを指定する。
このウィンドウには描画モードがあります。描画モードを選択するときに、通常以外のものを選ぶと輪郭線の見え方が変わるものがあります。
乗算は色を重ねるため、明るい色を選択するときには、背景の要素が透ける効果を得られますが、馴染みやすく、情報を浮かせたいという意図とは外れる場合もあります。輪郭はグラデーション表現も可能です。グラデーションは単色より色の幅があるため、情報を目立たせるためにはグラデーションで使用する色選びも大切です。
レイヤースタイルでドロップシャドウをつける方法です。
影をつけることで、輪郭のように背景と情報を線引きできると同時に立体的に浮かせたように見せる方法です。


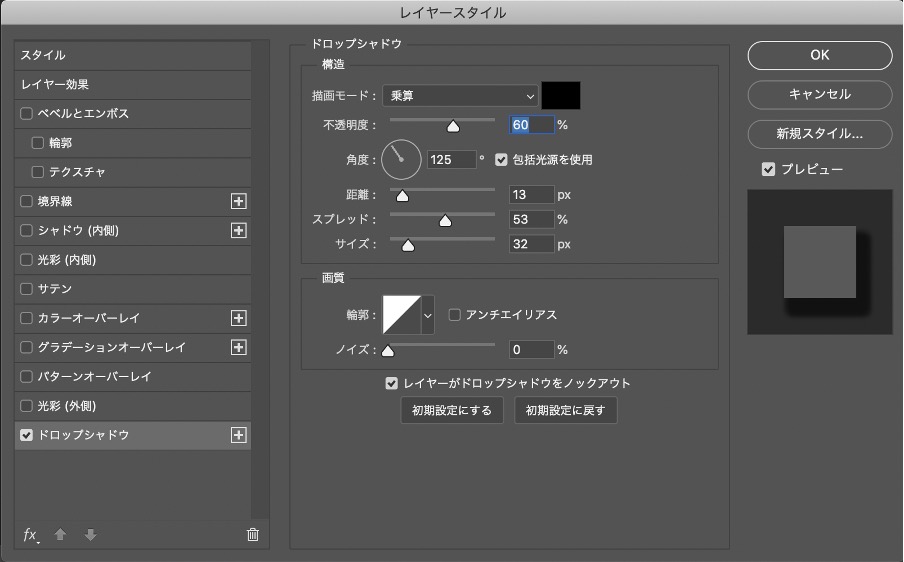
1.情報のレイヤーを選択し、レイヤーウィンドウ下にある【レイヤースタイルを追加】→【ドロップシャドウ】を選択。
2.影を落としたい角度を指定し、距離やサイズ、色関係の項目を指定。影がはっきり出ていないと感じるときにはスプレッドで影のぼかし範囲を調整。
ドロップシャドウは影として使う場合、描画モードは色が重なって明度が低くなる乗算などが基本ですが、暗い色を使った場合は通常モードでも構いません。
ドロップシャドウと同じく背景から視覚的に浮いたように見せるのが立体化です。
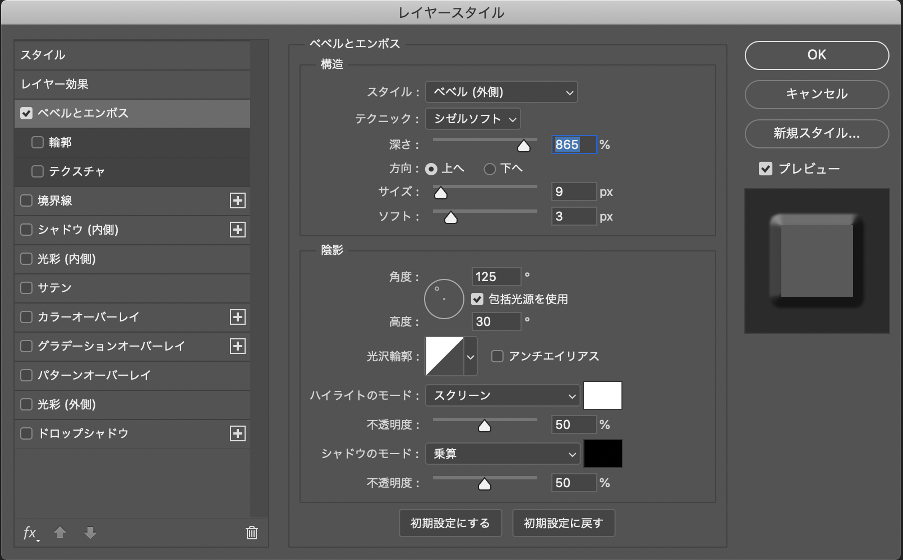
レイヤースタイルのベベルとエンボスによって、立体ブロックが絵の上に乗ったように表現できます。


1.情報のレイヤーを選択し、レイヤーウィンドウ下にある【レイヤースタイルを追加】→【ベベルとエンボス】を選択。
2.スタイルは今回、ベベル(外側)を使用。内側の場合も立体的になりますが、情報本体の内側に出るため、背景との切り分けをしたい時にはあまり適さないスタイルです。
影や立体化は単独で使って「まだちょっと目立たせたい」という時には合わせて使うこともできます。

フォントに指定がない時には、情報のフォントを変更で見え方が変わる場合もあります。
例えば明朝体は書体内に細くなる部分ができるため、ゴシック体に比べて見えにくくなります。同じゴシック対でも太さによって画面の専有面積が変わります。
「ゴチャゴチャした背景素材で指定されてしまった」「情報が多過ぎてメイン商材が入れにくい」など、バナーは小さい画面だからこそ、見せ方に悩むこともあると思います。
そんなときは要素を切り分けて、見せたい情報の優先順位を決めることから見直すと取るべき手段が見つかりやすくなります。
今回「【初級】情報が伝わるバナーを作るためのPhotoshop小技のTips」をお届けしました。
ぜひ一度試してみてください。
記事がありません
この記事を見ているあなたに
オススメの記事